web前端--如何实现立体柱状图
CV工程师
2022-06-09 10:47:27 阅读:1245
theme: vuepress
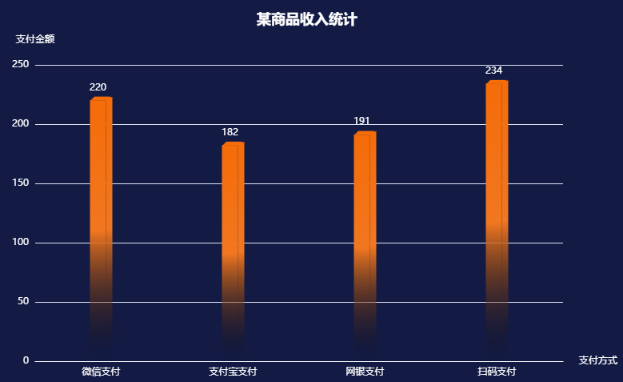
效果图

前言
我们在做项目中,前端总会遇到图表类的大数据展示,大数据展示说白了每一个前端人都不愿意做,做起来不顺畅,代码也比较难调,但是大数据展示缺失我们每一个前端人必备的技能,因为大数据展示比较直观,其能更好的将我们的数据直观的展示给用户。
如上图所示,这是我们在做项目中,公司要求前端展示这个一个立体的柱状图表,这中视图看起来很美观,但是确实不好做,如果是一个平面的那就非常好做,但是现在其是一个立体的,那么接下来我们来看看,在vue项目中,我们怎么来实现这样的图表。在这里我是用Vue3.0来进行代码演示。可视化工具我选择echarts。
安装及引入
在vue3.0项目中安装echarts
npm install echarts -D
或者
npm install echarts --save-dev
引入echarts
全局引入:在app.vue中引入,利用传值的方式(provide和inject)去进行引入,需注意使用inject接收时,其接收名字需要和provide定义的传递名称一致。如下代码:我使用provide传递时,命名为myEcharts,所以inject接收的时名称也需要是myEcharts。
// App.vue写法:
<script setup>
import { provide } from 'vue'
import * as echarts from 'echarts'
provide('myEcharts',echarts)
</script>
// 具有图表的组件
<script setup>
import { inject } from 'vue'
const echarts = inject('myEcharts')
</script>
局部引入就比较简单了,直接引入就可以了
// 具有图表的组件
<script setup>
import * as echarts from 'echarts'
</script>
实现
想要实现这么一种立体的柱状图,还具有渐变色的,那么我们得需要那么参数以及方法。我们直接来看代码, 这里我分步实现
第一步
// html代码:
/**
* 先有一个存放图表的div,
* 给这个div设置你需要的宽高以及背景颜色,
* 因为我现在使用vue的写法,这里还需要设置一个ref
*/
<div class="hello">
<div style="width: 800px;height: 500px;margin: 0 auto;background: #131b45" ref="chartDom">
</div>
</div>
// js代码
<script setup>
/**
* 我这边是页面初始化的时候就去渲染该图表,所以需要引入页面渲染完成的钩子
* 因为上面设置了ref,我们也同样需要引入ref
* 写法:import { ref, onMounted } from 'vue'
* 在局部引入echarts
* 写法: import * as echarts from 'echarts'
* 定义虚拟dom,即ref变量,变量名称和上述设置的ref名一致
* 写法:const chartDom = ref(null)
*/
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chartDom = ref(null)
</script>
第二步,在钩子函数中去调用他,为了方便我们去读代码,我们将其做一个封装。代码如下
<script setup>
// 封装一个初始化函数
const initCharts = function () {
const myChart = echarts.init(chartDom.value)
const chartOptions = {}; // 当前options参数为空,下一步我们直接来写
myChart.setOption(chartOptions)
}
// 在钩子函数中去调用初始化函数
onMounted(()=>{
initCharts()
})
</script>
第三步,对上面封装函数的options参数进行填充,options类型为对象
/**
* 顶部显示(某商品收入统计): title对象
* 距离顶部、底部、左右两侧的距离:grid对象
* x轴对应:xAxis对象
* y轴对应:yAxis对象
* 实例参数对应:series
*/
{
title: {},
grid: {},
xAxis: {},
yAxis: {},
series: {},
}
title对象
{
show: true, //是否显示标题
text: '某商品收入统计', // 标题文本内容
textStyle: { // 文本的style样式
color: '#fff' // 文本颜色
},
left: 'center', // 从左边开始,当前标题对应的位置:‘left’,‘right’,'center', 20, '20%'
top: 20 // 标题距离顶部的位置
}
grid对象
{
top: 90, // 图表距离顶部的位置
bottom: 40, // 图表距离底部的位置
left: 60, // 图表距离左侧的位置
right: 80, // 图表距离右侧的位置
}
xAxis
{
name: '支付方式', // x轴所对应的名称
nameGap: 20, // 与结尾位置的间距
axisLabel: { // 设置x轴刻度标签的相关设置
textStyle: { // 文本样式,字体
color: '#fff' // 刻度尺文字的颜色
},
},
axisLine: { // 坐标轴轴线的相关设置
lineStyle: { // 线的样式
color: '#fff', // 线的颜色
},
},
axisTick: { // 坐标轴刻度的相关设置
show: false, // 不显示刻度
},
data: ['微信支付', '支付宝支付', '网银支付', '扫码支付'] // x轴所要展示的数据
}
yAxis
{
name: '支付金额', // y轴所显示的名称
nameGap: 25, // 显示名称距离y轴结尾的距离
show: true, // 是否显示y轴
axisLabel: { // 坐标轴刻度标签显示相关设置
textStyle: { // 文本样式
color: '#fff' // 文本颜色
},
},
axisLine: { // 坐标轴轴线显示相关设置
lineStyle: { // 线的样式
color: '#fff', // 线的颜色
},
}
}
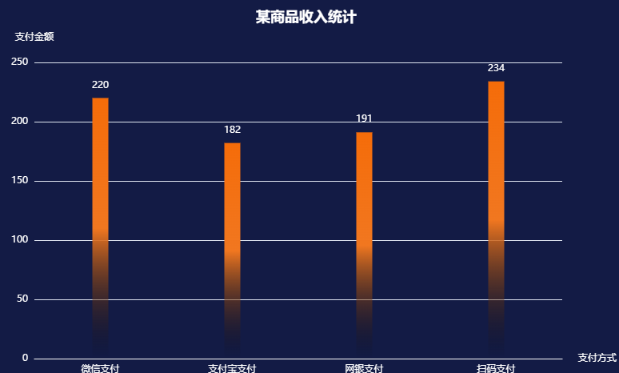
series:重点。当我们在series写一个对象,那么他会形成一个平面的柱状图
// 设置第一个对象,形成平面的柱状图
{
data: data, // 每个柱子的数据
label: { // 图形上的文本标签
show: true, // 是否显示
offset: [0, -5], // 偏移量
position: 'top', // 标签位置
color: '#fff' // 标签文本的颜色
},
type: 'bar', // 类型,什么样的图形
barWidth: 20, // 柱条的宽度
barGap: 100, // 不同系列的柱间距离
barCategoryGap: 100, // 同一系列的柱间距离
itemStyle: { // 图形样式
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ // 设置颜色,通过echarts方法设置渐变色
offset: 0,
color: "transparent" // 0% 处的颜色
},{
offset: 0.5,
color: "#f17720" // 50% 处的颜色
}, {
offset: 1,
color: "#f56c09" // 100% 处的颜色
}])
},
},
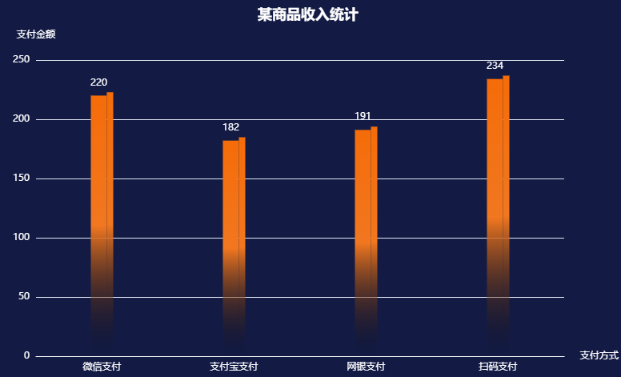
 如果设置第二个对象并且和第一个紧挨着的,并且将第二个稍微变小,那么这个时候就会出现不同的样子,我们来看看
如果设置第二个对象并且和第一个紧挨着的,并且将第二个稍微变小,那么这个时候就会出现不同的样子,我们来看看
{
type: 'bar',
barWidth: 8,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: "transparent" // 0% 处的颜色
}, {
offset: 0.5,
color: "#f17720" // 50% 处的颜色
}, {
offset: 1,
color: "#f56c09" // 100% 处的颜色
}
])
},
barGap: 0,
data: data.map(item => item + 2.8)
},
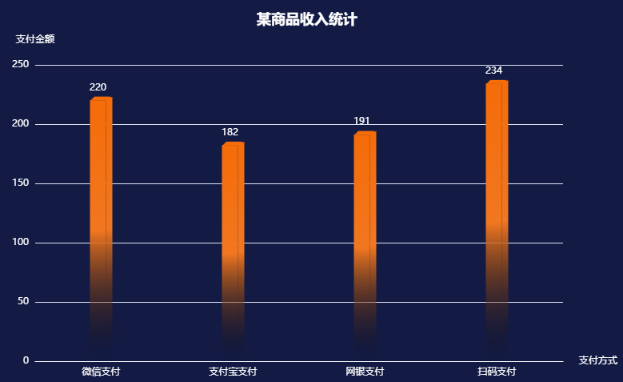
 如上图,这个时候我们的长相已经很接近,只是差了顶部将其遮盖起来,设置顶部对象,然后这样一个立体结构的柱状图就实现了
如上图,这个时候我们的长相已经很接近,只是差了顶部将其遮盖起来,设置顶部对象,然后这样一个立体结构的柱状图就实现了
{
type: 'pictorialBar', // 象形柱图是可以设置各种具象图形元素
itemStyle: { // 设置图形的样式
borderWidth: 1,
borderColor: '#f56c09', // 图形边框颜色
color: '#f56c09',// 图形的颜色
},
symbol: 'path://M 0,0 l 80,0 l -20,40 l -80,0 z', // 图形类型
symbolSize: ['25', '5'], // 图形大小
symbolOffset: ['-1', '-5'], // 图形偏移 左右 ,上下
symbolRotate: 0, // 图形的旋转角度
symbolPosition: 'end', // 图形的定位位置 起始'start',结束'end', ‘center’
data: data, // data数据
z: 3 // 控制图形的前后顺序
}
 以上就是我们前端使用echarts实现立体柱状图的方式,希望对大家有所帮助
以上就是我们前端使用echarts实现立体柱状图的方式,希望对大家有所帮助
本文出自微信公众号:前端九重天,欢迎大家关注。
评论
扫描二维码获取文章详情
更多精彩内容尽在:WWW.ZNGG.NET
